I'm an experienced computer programmer that enjoys writing code for games, web applications, and other things that interest me. I have great experience with web development but have used many different tools and languages over the years of my career.
I love problem-solving and completing puzzles so working on interesting projects is one of my favorite hobbies. Feel free to take a look below to learn more about me and what I've worked on.
I am currently the CTO of the Korean startup SPOWEEK. SPOWEEK is a sports event planning and management service where event planners can accept user applications, manage their teams, and also manage the scores and results for the event.
Allure coffee is a site I have worked on in my free time for a client's coffee shop. The site is responsive and looks great on any device. I created a CMS to allow the owner to easily manage all of the content on the
site such
as the menu, front page, and images.
The site also uses Naver Store's API to pull items from his Naver store so as users can browse coffees without having to leave the website.
I used the Laravel framework to create this site (just like this one).
jobs.ac.uk
Working at jobs.ac.uk I was responsible for both Front end and back end development. Working in a small team was a great experience that allowed me to work closely with more senior developers and learn as well as put
forwards
my own ideas and suggestions. Version control, code review, and using weekly sprint cycles were all used to make sure everything ran smoothly. I helped update the site to be more responsive and modern in its
appearance.
IGGY was a website aimed to deliver content to bright students who enjoyed learning. I helped out a few months managing their website myself while they sought a new permanent developer. While there I helped create some
useful
tools and materials to go on the site including a heavily requested notification system.
Unfortunately, the company has since closed but you can find out more about it here
Game Development
Godot
Romulus
Romulus was the first godot project I worked on.
Originally I was planning to make it into a Roman city builder similar to Caesar 3 butin the end I was just learning the engine so just created a procedural terrain generator.
The generator is fairly simple and generates a height map using textures of gaussian noise with various strengths and frequencies which are then layered.
The height map then takes this information to generate a 3D mesh of the world using Godot's 'SurfaceTool'.
Then, trees are added using another noise texture to represent the likelihood of a tree in a given area and then this is used in combination with the height map to determine the final placement of trees. It generally means trees only spawn at certain heights on the map.
Finally I created a simple shader for the terrain that blends between different textures for the land depending on its height.
2D Farming Game
My second godot project was to make a simple 2D farming game.
For this game I again with a procedulary generated map. This method also uses a noise teture to generate where there is water, grass, dirt, trees, etc.
For this project I focused a lot more on learning to use shaders and particles in Godot.
I was able to create a nice reflection effect in the water and also dynamically generate puddles and snow depending on the weather.
The game also features a simple weather and calendar system as well as an easy to use music player.
Monogame
Pirate Platformer
My previous two projects were mostly just figuring out world generation and learning the tools that Godot had to offer.
However I wanted to create a proper game with an objective.
So, I decided to make a simple platformer.
I didn't want to play around with creating/modifying assets this time so I used the Treasure Hunters pack from Pixel Frog
I also wanted to have a better understanding and more control of how game engines typically work so I opted to use Monogame this time rather than Godot.
This was also a great oppurtunity to improve my C# skills.
The tools I used were: Visual Studio Code, Asesprite, and Tiled.
First I set up the project and created a simple import script to add all my assets from asesprite.
I prefered this method to using Monogame's content editor as I found their content editor clunky and buggy to use.
I could also setup Tiled and export the xml files for the levels I made which made quickly creating and editing levels incredibly easy.
The game is a simple platformer where you can run around, jump and fight crab enemies.
p5js
p5js is a great library for easily rendering 2d or 3d scenes onto a HTML canvas. I enjoy using it to create fun little projects. I've also used it in conjuction with ml5js which is a machine learning library built upon
Tensor Flow.
You can click here to view all my p5js projects on github.
Below please find a few of my p5js projects from my github. You can click the title of any of them to view them on github.
# [Fireworks](https://github.com/Natf/p5js/tree/master/Fireworks)
Create pretty fireworks with your mouse!
The user can click within the window which will create a small firework that shoots up and then creates a small explosion of color.
I made this just for a bit of fun.

# [Conway's Game of Life created using p5js](https://github.com/Natf/p5js/tree/master/Game_of_Life)
A basic implementation of John Conway's game of life.
The app will generate a grid of cells that are randomly dead or alive.
Each cell stores a list of all of its neighbors. Each draw cycle each cell will decide to be in a dead or alive state using Conway's rules.
1. Any live cell with two or three live neighbours survives.
2. Any dead cell with three live neighbours becomes a live cell.
3. All other live cells die in the next generation. Similarly, all other dead cells stay dead.

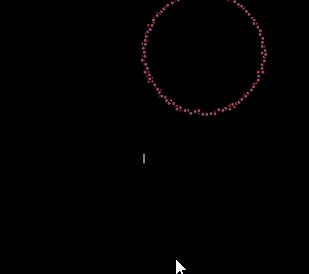
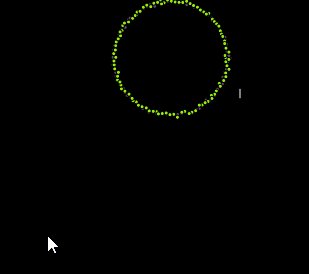
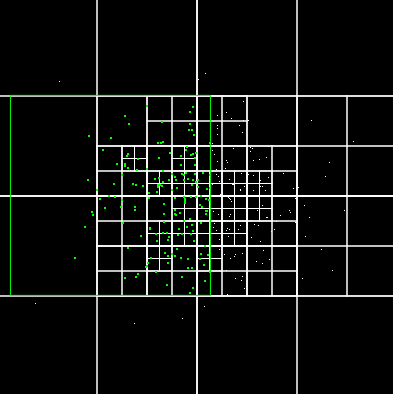
# [Quadtree](https://github.com/Natf/p5js/tree/master/Quad_Tree)
This was a project created by following [The Coding Train's series on Quadtrees](https://www.youtube.com/watch?v=OJxEcs0w_kE).
There will be a number of points placed within the window using random guassian distribution.
Then a quad tree is generated such that no more than four points are within any suqare of the tree.
Then the quadtree is drawn.
Finally a random rectangle within the window is constructed and drawn in green.
It will also find all of the points within the rectangle and draw those in green.

# [Falling Sand in p5js](https://github.com/Natf/p5js/tree/master/Sand)
A simple [faling sand game](https://en.wikipedia.org/wiki/Falling-sand_game).
The user can click anywhere in the window to create sand that will fall and then create pleasant looking piles of sand.

The game will create a point for each pixel and then calculate the neighbors for each of these points on setup. When running the game will loop through each point. An active "sand" point will then check if there is a free space below it and move down if there is. It will randomly choose the bottom right or bottom left and try to move there.
From /Sand/MapPoint.js
```javascript
if (this.type === 1) {
if ("bottom" in this.neighbors) {
if(this.neighbors.bottom.type !== 1){
this.neighbors.bottom.setType(1);
this.type = null;
return;
}
}
if (("bottomleft" in this.neighbors) && ("bottomright" in this.neighbors)) {
let leftRight = null;
if (random(2) >=1) {
leftRight = this.neighbors.bottomright;
} else {
leftRight = this.neighbors.bottomleft;
}
if (leftRight.type !== 1) {
leftRight.type = 1;
this.type = null;
return;
}
}
}
```
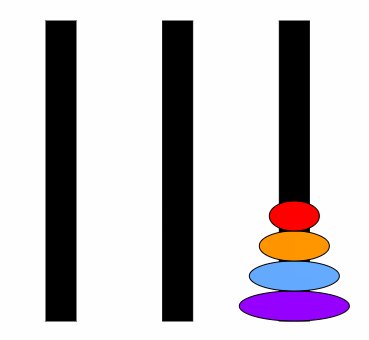
# [Towers of Hanoi in p5js](https://github.com/Natf/p5js/tree/master/Towers_of_Hanoi)
[Towers of Hanoi](https://en.wikipedia.org/wiki/Tower_of_Hanoi) is a classic puzzle where the user must move the tower from the starting position to a new position.
The tower and it's pieces may only be placed upon the three pegs within the puzzle.
Each of the pieces may only be place on an empty peg or on top of a piece which is larger than itself.
The player may only move one piece at a time and the goal is to generally move the entire tower on to a new peg in the fewest number of moves.
The game was created with goal of implementing the rules and allowing for the number of pieces to be easily changed along with the program running on a mobile device.
Currently it all works fine however in the future a move counter, reset button, and a way of the game to detect when you have successfully completed the puzzle would make great additions.

Other Projects
Below is a list of other small projects I've worked on either out of interest or to learn new skills.
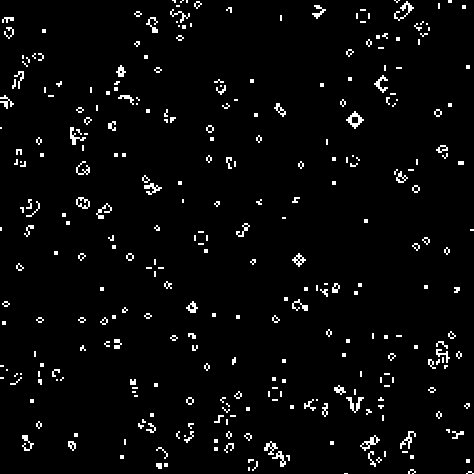
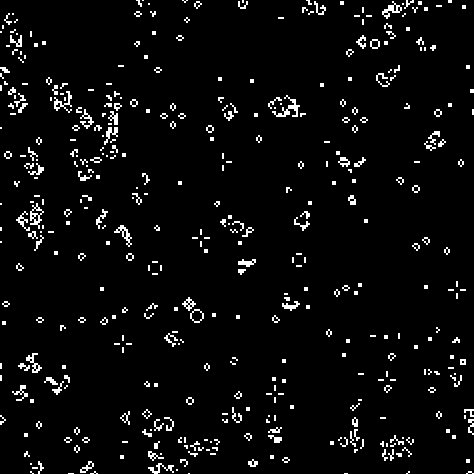
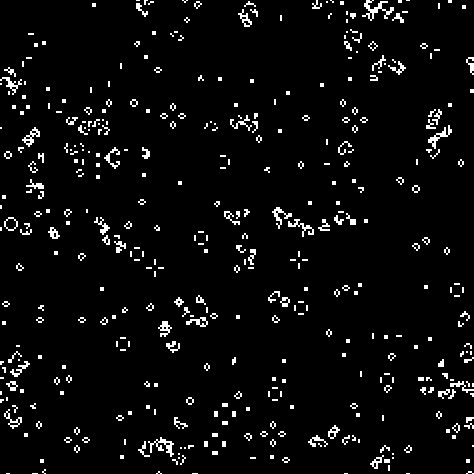
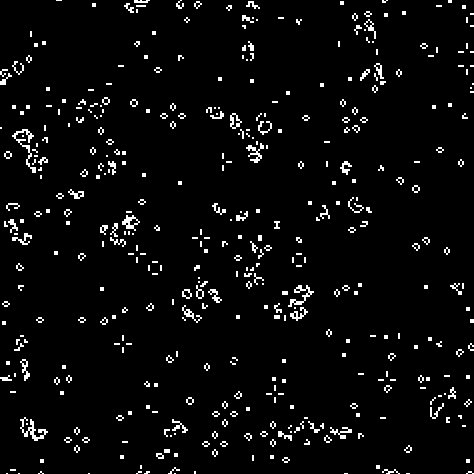
Image Steganography
I first heard about steganography from YouTuber/streamer Thor "Pirate Software" and was immediately interested in how it worked.
After reading about the topic, it seemed straightforward and easy to understand, so I decided to create a small project to try it out myself.
The project takes two input files: a cover image, where the secret image will be hidden, and a secret image that we want to hide inside the cover image.
The project works by modifying the least two significant bits for each color channel in the cover image.
This provides 6 bits of available storage per pixel in the cover image.
Next, the project calculates the total number of bits required to store the secret image.
If the number of required bits exceeds the available capacity, the script automatically attempts to reduce the size of the secret image to fit within the cover image.
It does this in three main ways:
1. Reducing the dimensions of the secret image to decrease the overall data size.
2. Compressing the image using GZipStream.
3. Reducing the number of bits used for each color channel, starting from 8 bits and decreasing to 7, 6, and so on.
The project continues to apply these methods until the secret image is small enough to store within the cover image.
Finally, the data is embedded into the least significant bits of the cover image, and a new image file is generated with the encoded data.
You can then use the project to decode the secret image by passing in the encoded image.
All necessary information, such as the original image size and the number of bits used, is stored within the encoded image.
A portion of the initial header bits is reserved to store this metadata.
Below, you can see examples of the images used while testing the project. On the left are the original cover and secret images, and on the right are the encoded image and the decoded secret image.
No one likes to wait for things to load. One of my primary goals when creating anything is to make it fast. Whether that means improving load times or ensuring smooth performance without making your computer sound like a jumbo jet
taking off, I aim to optimize my code to deliver the best user experience.
Maintainability
Code that works well and doesn’t break is good. Code that does this and is easy to read and update is amazing! I have extensive experience with tools like Git and believe that code should be understandable
even to the least tech-savvy engineers. Clear, self-explanatory code is the foundation for long-lasting projects.
Learning
In this industry, I know things can change overnight. That’s why I’m always striving to stay up to date—reading blogs, watching seminars, and discussing ideas with other engineers are just a few ways I do this. Beyond updating my existing skills,
I’m an avid learner who enjoys exploring and experimenting with new tools to understand how they work.
Communication
Talking is important in any team, but I know listening is just as critical—sometimes even more so. I enjoy pitching my ideas and hearing exciting new ones from others. I firmly believe that the original idea is rarely its best iteration,
and effective communication is key to creating the best possible product.
Contact Me
Please use the form below to contact me about work or if you have any questions!